This post is duplicated on AtomJack’s official website.
As a game dev topic, tools development might not be as exciting as gameplay or graphics programming. However, as a small studio, specialized tools are essential for ensuring we make the best use of our limited resources. And as a side note, I find that they can provide some really interesting problems to solve early in the development cycle … while also offering an opportunity to build strong relationships with the art and design teams.
In this blog post I’ll talk a little about the process for creating development tools, followed by a few examples of the art tools we’ve created over the last few weeks for our current project.

WHAT IS A DEV TOOL?
As game developers, we all rely on a variety of software tools (think Maya, Photoshop, Perforce, Unity3D, Google Docs, and Visual Studio). When the software doesn’t do everything we want it to (or when a particular task is repetitive) a programmer can author additional software on-top or between the off-the-shelf applications.
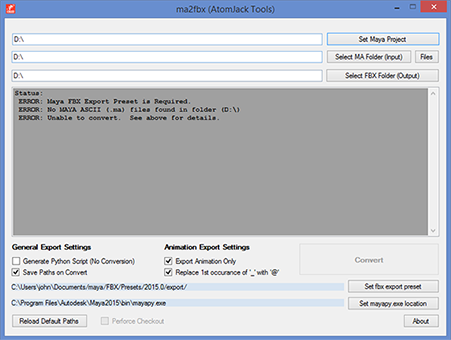
As an example, when I arrived at AtomJack, the first tool requested by our Animation Lead was a process to automate the conversion of a dozen robot animations into a format compatible with our game engine. As a manual process, it was taking him more than four hours to complete.
So, working with Floyd to understand his workflow, I used a combination of MEL, Python, and C# to build a robust tool that would ensure any future Maya files (animated or not) could easily be converted, renamed, and transferred into our game engine.

Although it may have taken a few days of programmer time, it is expected that through the length of this project, this tool will save weeksworth of the animator’s time (and perhaps more importantly, limit the animator’s frustration).
DEVELOPMENT ENVIRONMENTS:
Most software used by content-creators already anticipates the need to extend or automate their functionality and will offer an Application Programming Interface (API) or language extension for doing just that. Autodesk’s Maya offers the ability to run commands in their own Maya Embedded Language (MEL) and better yet, through their Python API. Both of these are even available in “headless” mode .. that is, without the graphic interface … improving performance. Adobe’s Photoshop allows developers a robust scripting API in a variety of languages: AppleScript, JavaScript, and Visual Basic.


In other cases, it can be a matter of exporting data from one application (using their proprietary file formats), processing the exported file, then importing the processed data into the other program. For these tools, I believe it is important to make the experience as seamless as possible. While it might be more common to find technical artists than previously, my experience is that most artists prefer simplicity over extensive features when getting data from one application to another.
However, if you are making a feature-rich application, you’ll frustrate your team if you haven’t included the expected functionality of modern applications (copy/paste, undo, file-selection, etc). In these cases, I highly recommend using a language with a robust and simple implementation (like C#/.NET) for your Windowing applications.
UNIQUE CHALLENGES:
A significant challenge when building tools that will bridge off-the-shelf applications, is that those programs are in constant flux. New releases may change the definition of proprietary file-types, API libraries, or even folder paths.
As a simple example, Maya stores FBX export presets in the user’s folder:
\Documents\maya\FBX\Presets\2015.0\export\
If the artist automatically updates to the new version of Maya, the directory changes:
\Documents\maya\FBX\Presets\2015.1\export\
So, even in a highly controlled studio environment, hard-coded paths will cause problems.
Whenever working with directory paths I try to ensure that I automatically save the user’s last-used directories in a configuration file, then make that directory the default the next time the tool loads. This ensures users are not required to repeatedly search through an extended folder hierarchy (a common result of combining large projects with version-control software). Like good audio design, you know your tools are successful when the users don’t even realize they are there.

Another challenge for a small studio is knowing when to build a tool .. and when not to. You may hear the statement, “At my last company we had a tool that could do XYZ”. But engineering resources vary significantly from studio to studio. There is an old XKCD comic that does a great job of illustrating the limitations of automating a given routine task versus the time taken to automate it.
In the end, it will be scope, performance, reusability, available engineering resources, and the possibility of releasing tools publicly (through something like Unity’s Asset Store) that should factor into the decision on whether or not to develop a particular tool.
MORE SAMPLE TOOLS
EXPORT AND IMPORT LEVEL DATA:
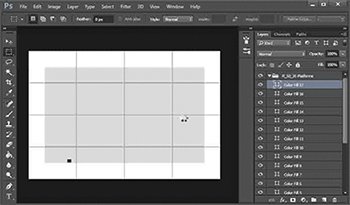
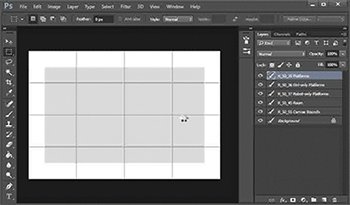
For our current project, we want the artists to be be able to hand-paint the environmental art. However, the levels are built by our design team inside the game engine. So, I wrote a set of tools to transfer that level information from Unity3D to Photoshop. The tool moves a variety of context-rich level data and encodes it into individual Art Layers as part of a single Photoshop file. The information is then available for reference when painting environmental art.
Both of the animated gifs shown here demonstrate the scripts running in real time.


SLICE, SAVE, AND REASSEMBLE
With the high pixel-density of modern consoles, it is important that the artists are able to paint at an extremely high resolution. And when the artists are painting across an entire room at a time (stretching across multiple screens as the game camera pans around) this can result in a lot of pixels. Unfortunately, even on high-end development PCs, Photoshop isn’t very responsive when working on images that can be up to 100,000 pixels wide. To solve this issue, I’ve written a set of scripts that slice the PSD files into smaller pieces and then reassemble them when opened for edit. The script will automatically find neighboring images and assemble them into a single PSD. In this example, each square represents 4096^2 pixels for a total 3×3 authoring size of 12,288 x 12,288 pixels.
EXPORT INTO ENGINE
As a final step in the environmental art authoring tool chain, the various Photoshop files must be exported into the correct size and format that are required by the game-engine. In this case, I’ve created scripts that will automatically subdivide the single 4096×4096 PSD along with its associated layers into 112 individual 1024×1024 PNGs spread across both orthographic and parallaxed backgrounds, as well as another set of lower-resolution thumbnails. For performance considerations, any texture patches that contain only transparent pixels are automatically removed.

More details on our orthographic and parallaxing system will be provided in a later post.
UNEXPECTED ADVANTAGES
Tools development is not only an important task during pre-production, it can be a lot of fun. While you are solving interesting problems that will benefit the entire game, you also have the advantage of knowing the users of the software are your colleagues. If you’re open to the possibility, you can iterate quickly from immediate feedback, potentially resulting in really useful tools. You’ll get to learn about the needs and work of the other disciplines, and through building strong relationships with those art and design teams, you’re more likely to anticipate their needs and provide tools they may have never imagined possible.
